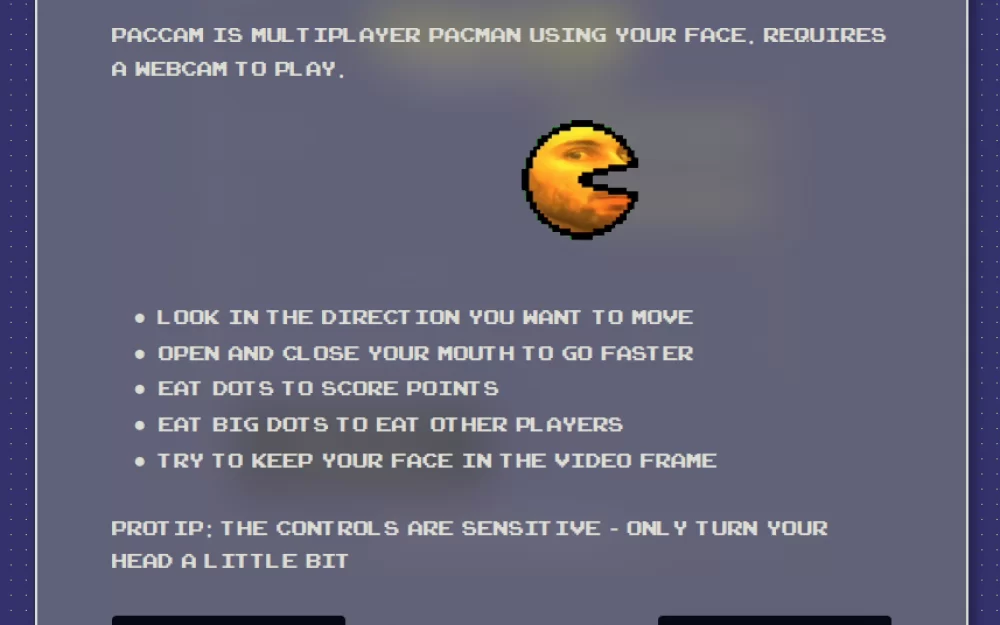
Представлен открытый мобильный проект PacCam, в котором Pacman управляется с помощью лица пользователя
Энтузиаст и разработчик под ником Nolen представил открытый мобильный веб-проект под названием PacCam , в котором Pacman управляется с помощью лица пользователя путём распознавания данных с камеры.
Энтузиаст и разработчик под ником Nolen (Nolen Royalty, автор сайта с миллионом чекбоксов) представил открытый мобильный веб-проект под названием PacCam (код на GitHub, блог проекта), в котором Pacman управляется с помощью лица пользователя путём распознавания данных с камеры.
«Я задействовал React для отображения пользовательского интерфейса, игроков и так далее. Основная логика игры — это небольшой (~3 тыс. строк кода) императивный игровой движок, который я написал и подключил к React. Я использую несколько дополнительных инструментов, таких как Framer motion, radix, GIF.js и styled-components. Но ничего сумасшедшего. Игра в основном представляет собой просто код», — написал Nolen.
Код PacCam написан на JavaScript и опубликован на GitHub под лицензией MIT. Общий ответ на вопрос «как это работает» в основном такой: MediaPipe — это простой способ отслеживания лиц в браузере, а в остальном это просто веб-сайт в интернете, добавил автор проекта.
«Вы должны открывать и закрывать рот, чтобы двигаться, и поворачивать лицо, чтобы управлять направлением. Вы выглядите... довольно глупо, пока играете в неё. В конце она пытается выдать вам максимально глупый гиф с вами (она отслеживает, когда ваш рот открыт больше всего, и выстраивает гифку вокруг этого момента)», — уточнил Nolen.
Автор проекта утверждает, что всё видео в игре остаётся на пользовательском устройстве и не попадает в сеть, а приложение после загрузки модели для распознавания Face Landmarker (используется решение MediaPipe) и активации веб-камеры может работать без соединения с интернетом.
Nolen рассказал, что у него были некоторые проблемы при объединении всех технологий. Самой большой проблемой на раннем этапе было заставить React хорошо работать с MediaPipe. Наивное объединение React и MediaPipe и заполнение всего состояния MediaPipe в React заставляет React выполнять множество обновлений, что становится медленным. В итоге автор проекта решил эту проблему для PacCam, применив другой подход. Он поместил всю свою логику MediaPipe в простой файл javascript и заставил соответствующие компоненты React подписываться на обновления — например, компонент PacMan прослушивает обновления о том, в каком направлении вы смотрите и открыт ли ваш рот.
В игру могут играть несколько пользователей сразу против ботов. Nolen рассказал, что он специально добавил ботов в PacCam примерно за неделю до её завершения. Изначально он вообще не планировал ботов. Он добавил ботов, чтобы некоторым друзьям было проще тестировать игру в одиночку, и это объясняет, почему наличие ботов так важно: людям часто не с кем играть! Я думал о PacCam как о локальной многопользовательской игре (и именно так я проводил все свои ранние тесты), но... локальные многопользовательские игры в наши дни не в лучшем состоянии. Оказалось, что есть причина, по которой игры в основном проходят онлайн.
Но в дополнение к улучшению конечного продукта, боты облегчили тестирование игры - поиск ошибок и размышления о балансе. До добавления ботов автор проекта проводил все свои тесты, используя игровой режим, который позволял управлять несколькими игроками с помощью одного лица (подходит для поиска ошибок, но ужасен для тестирования баланса).
Для обучения пользователей игровому интерфейсу Nolen записал игровое видео. Выяснилось, что применять обычные знания о человеческом лице для управления Pacman сложно. На это есть несколько причин. Очень сложно смотреть на экран, пытаясь повернуть лицо. Возникает соблазн повернуть лицо так далеко, что MediaPipe теряет след лица. Игре нужно, чтобы пользователь довольно широко открыл рот, но люди, как правило, делают маленькие и быстрые такие движения.
Nolen быстро понял это во время тестирования и научился давать пользователям правильные интуитивные представления об управлении. Также алгоритм игры обучен постоянно настраиваться под пороги распознавания лиц, так как сложно открыть рот, когда пользователь смотрит вниз. А вот игра учитывает и такие моменты.
«Честно говоря, я немного нервничаю, что потратил на игру слишком много времени по сравнению с количеством людей, которые будут в неё играть. Я не уверен, что такие игры — моя сильная сторона. Но я многому научился в веб-разработке, пока делал это, и мне было весело, так что трудно быть слишком грустным», — подытожил Nolen.
















Написать комментарий