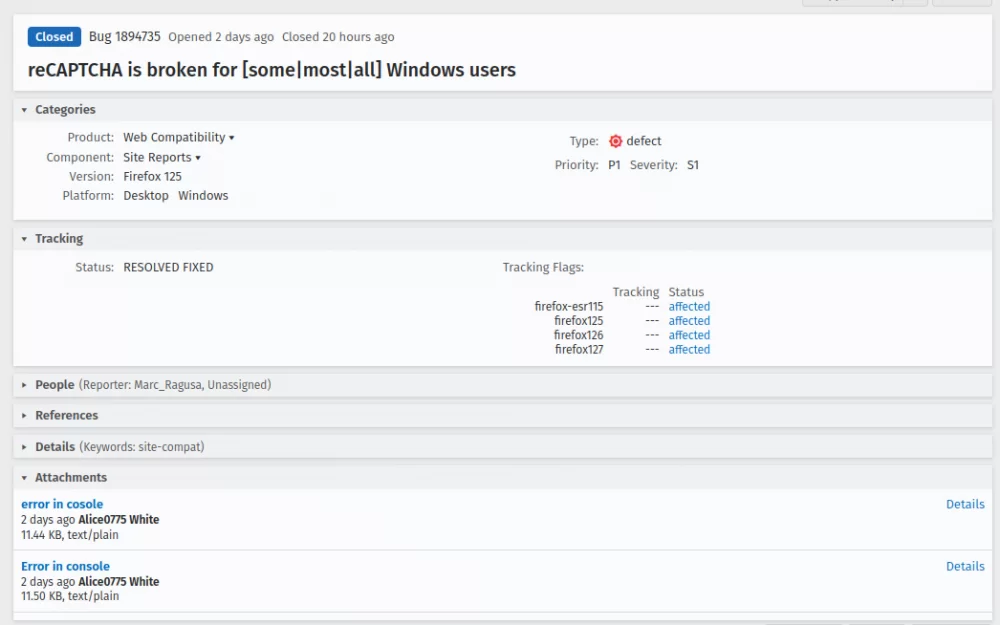
Пользователи браузера Firefox на Windows более суток ждали фикса от Google на неработающую капчу reCAPTCHA
Пользователи браузера Firefox на Windows более суток ждали фикса от Google на неработающую капчу reCAPTCHA на всех сайтах в интернете, где был активирован этот сервис.
При смене в настройках браузера опции user-agent с Mozilla на Edge, Chrome или Safari (например, с помощью User-Agent Switcher) всё начинало работать нормально.
Пользователи сообщили, что им пришлось получать доступ на сайты с reCAPTCHA через другие браузеры, так как в данном случае не помогали: новый профиль, удаление Firefox и переустановка браузера, режим устранения неполадок, обновление Firefox, выключение защиты от отслеживания, изменения настроек сети, сброс адаптера Wi-Fi, очистка файлов cookie и кэша.
Профильные эксперты выяснили, что проблема была на стороне Google. Более суток пользователи Firefox на Windows в процессе активации приглашении в reCaptcha видели бесконечно вращающийся круг капчи и им не было доступно выполнение обычной процедуры кликания мышкой для подтверждения, что они не роботы.
Спустя сутки разработчики из Google откатили недавнюю развёрнутую новую версию своего скрипта капчи reCaptcha после того, как из-за ошибки в коде эта служба больше не работала в Firefox для Windows.
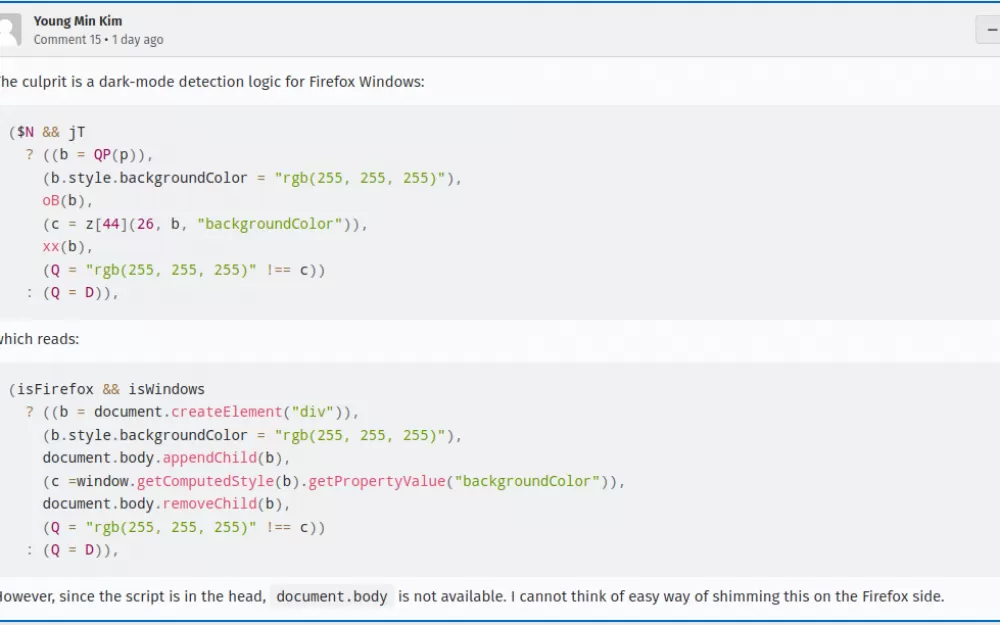
Согласно отчёту об ошибках Mozilla, проблема в работе reCaptcha была связана с процедурой обнаружения темного режима для Firefox в Windows.
Инженер-программист Mozilla Firefox Деннис Шуберт подтвердил ошибку, заявив, что в Google признали, что это проблема в их скрипте, а не в браузере, и работают над исправлением. «Да, Google выпускает исправление. Кажется, оно работает в нескольких наших внутренних тестах на разных континентах, но мы будем держать тикет по этой ошибку открытым до тех пор, пока не будем уверены, что она исправлена для всех пользователей», — написал Шуберт.
В комментариях при обсуждении этого бага некоторые пользователи поспешили счесть это намеренным намерением Google, но, похоже, это была просто программная ошибка, которую относительно быстро исправили.
Пояснение по этому багу в оригинале от разработчиков Mozilla:
The script attempted to modify a div's background color using document.body.removeChild, but as the script was loaded in the HTML head, the DOM had not loaded yet and document.body was not available, causing the script error.
However, since the script is in the head, document.body is not available. I cannot think of easy way of shimming this on the Firefox side.
















Написать комментарий